In this year’s macOS release, Apple finally brought the Shortcuts app from iPhone and iPad to the Mac. We immediately knew what a game changer this would be for Mac users looking to automate their workflows. That’s because Shortcuts is accessible by design, yet powerful with the right setup. So naturally, we jumped on board and added initial support for Shortcuts in Diagrams 2.2 in the form of three shortcut actions.
If you’ve never heard about Apple’s Shortcuts app, let us introduce you to the new world of automation on Mac.
What Is Shortcuts?
Shortcuts is a preinstalled app that allows you to create so-called shortcuts, which are configurable sequences of actions that perform a certain task. Setting up shortcuts is almost like programming, but it’s way more approachable because it’s all visual and you don’t have to write any code — though you can, if you wish. How complex or straightforward the operation sequences you create are is really up to you. And the best thing is that Apple deeply integrated Shortcuts into the system, which brings your automation actions to the next level.
You can create shortcuts from scratch, import examples from Apple’s gallery, or download them from the internet. In fact, we prepared a bunch of sample shortcuts we think you might like. You’ll find them at the end of this post.
All the shortcuts in your library are synced across all your macOS, iPadOS, and iOS devices via iCloud. And, of course, after importing a shortcut into your library, you can further tweak and remix it according to your needs. Read on to learn how this works.
How to Create Useful Shortcuts
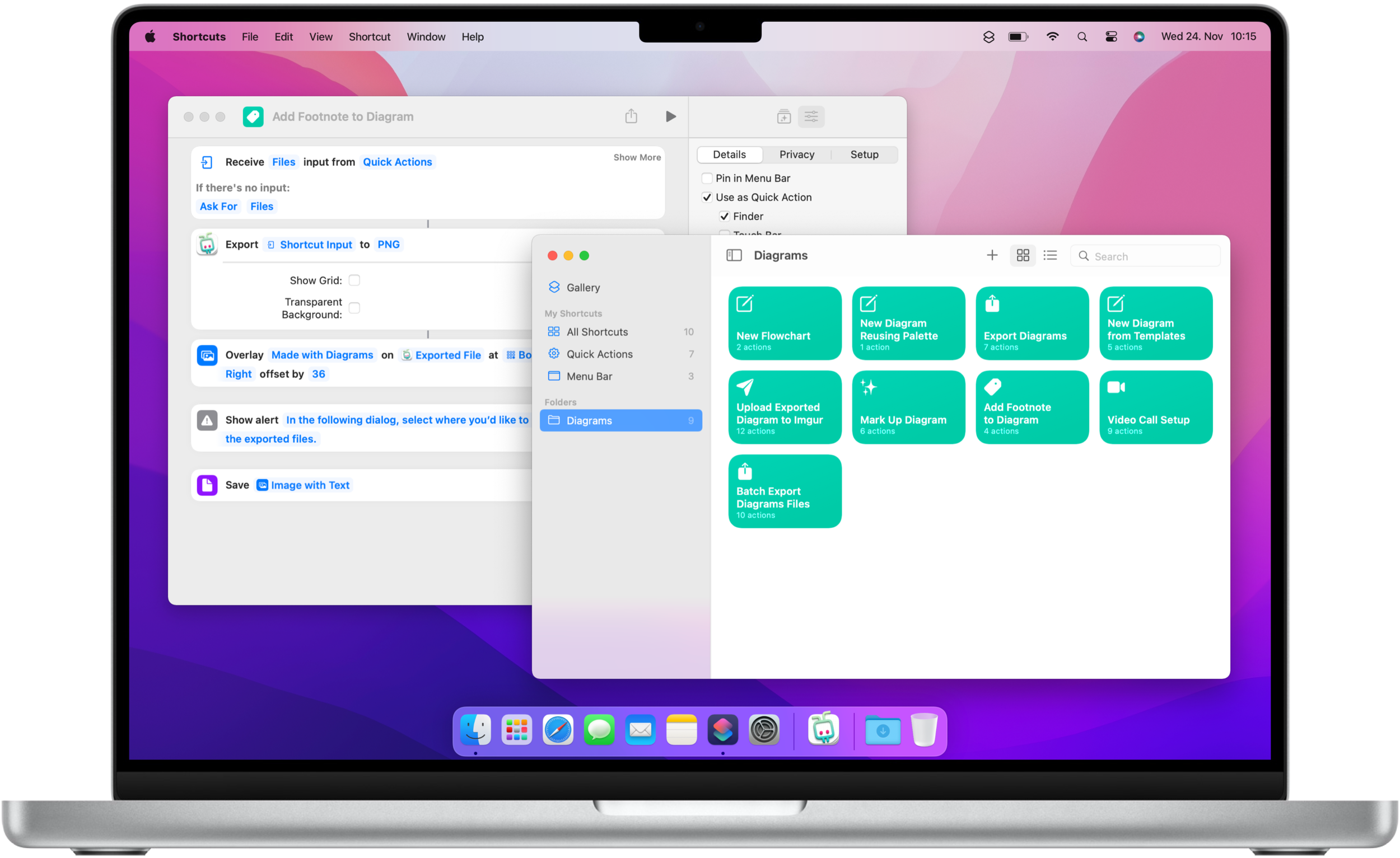
The system offers a wide range of building blocks in the form of actions such as choosing an option from a menu, counting things, changing settings, opening files, and so much more. These actions can be found in the sidebar of the editor and arranged into a sequence via drag and drop. Every installed app — be it Apple’s or a third-party one — can offer more actions as well. You can see the actions of all your apps in the sidebar when switching to the Apps tab.
That’s where Diagrams comes into play. Starting with version 2.2, we offer three actions you can use in your workflows. These actions allow you to work with Diagrams’ documents — for example, to export files without opening the app. The export step can be chained with additional actions to process the outputs — e.g. to save, further manipulate, or upload them, to name a few options.
But how do you trigger your created shortcuts? The simplest way is to activate them inside the Shortcuts app. Performing a workflow with multiple steps using one simple click is already pretty powerful. Though, like mentioned before, the true power of Shortcuts comes with the deep system integration!
Integrate Shortcuts into macOS
Depending on your goal, it’s possible to choose from different combinations of triggers for each shortcut. This allows you to work with your shortcuts in various places.
For example, why don’t you trigger a shortcut that creates a new Diagrams document with your favorite palette preset via a systemwide keyboard shortcut? This way, regardless of what you’re doing right now, you can simply press that keyboard shortcut, and the system will perform your actions. In a similar fashion, you can also opt to display your shortcuts in a dedicated menu bar item, like you can see above, and run them via a mouse click.
And then there are Quick Actions, which are a powerful way to integrate your shortcuts into Finder or other applications on your Mac. Let’s look at those next.
Getting Inputs
By configuring your shortcuts with Quick Actions, you can make them receive inputs from different sources throughout the system, like selected text or documents on your disk. There are three options: Finder integration, listing in the service menu, and buttons in the Touch Bar. The rest of this section will cover the first two.
The Finder Quick Action adds a shortcut to both the information panel and the context menu and passes the selected files to it when triggered. It allows you to design workflows such as creating a new document with the palette of a selected file. Simply select a file, run the shortcut, and save a lot of time!
The service menu is a feature that dates back to the first version of macOS. It’s accessible via either the app menu (to the right of the button) or by right-clicking text or files. Previously, the system and third-party apps could offer custom actions here. Starting with macOS Monterey, you can list your shortcuts by enabling the appropriate option in the sidebar of the editor. You can change the actions that appear in the service menu via System Preferences > Keyboard > Shortcuts > Services.
Based on the configured input type (text, documents, folders, URLs, etc.), macOS shows only the shortcuts relevant for the current context, ensuring a smooth workflow.
That’s enough theory, don’t you think? Let’s get a bit more practical.
Shortcut Examples for Diagrams
Diagrams 2.2 ships with three actions you can use in your workflows:
Create Document with Palette Preset
Create Document with Palette from Existing Diagram
Export Document
While it’s only the beginning of automation support, these actions already allow you to build powerful timesavers. To give you an idea of what’s possible, we’ve compiled a handful of samples you can play around with. Click the cards below to download them to your Mac.
Please note that you might run into an issue when importing shortcuts, causing the Finder Quick Actions setting to be reset. You might want to reenable this option in the sidebar for some shortcuts to get the most out of them.
This shortcut is made for those of you who like to have their own palette template library. A Diagrams template file is simply a document with a custom palette, and it doesn’t have to contain an actual diagram, but it can. Check out our sample diagrams if you’re looking for inspiration. Now, place your template files in a folder, select this very folder in the shortcut, and you’re all set.
Each time you start the shortcut, you can choose from those templates to create a fresh new document with your palette ready to go.
Previously, adding footnotes required postprocessing in a separate program. With this shortcut, you can skip this step and create footnotes automatically. For example, maybe you want to go for a copyright note that always stays the same. However, if you prefer to choose a text each time, select Ask Each Time for the text value in the overlay action (via right-click). Or how about adding the current date via a magic variable? Get as wild as you want!
Do you want to highlight certain things in a diagram or enrich it with notes? This shortcut will quickly export a Diagrams document and open the system dialog for making annotations. After you’re done, the result will be saved on your desktop — or in any other location you like.
Do you often share diagrams with others? Then this one is for you. All you have to do is select the Diagrams document and let the shortcut do the work. It’ll automatically export your diagram and upload it to Imgur, a free image hosting service. The URL of the uploaded image will then automatically be copied to your clipboard, ready to be pasted in your conversations.
With everyone working from home, video calls with friends or colleagues are part of our daily lives. Why don’t you use a shortcut that sets up your machine and apps to see and hear everyone well? To kick off your meeting, you might want to take notes in a new Diagrams file. 😉
Since introducing the Examples Library on our website, we’ve had to manually export each sample diagram to both the PDF and PNG formats from within the app, for every update. This process was tedious — but not anymore! With this shortcut for batch exporting a set of Diagrams documents, we’ve been able to simplify it. If you happen to export multiple diagrams at once, you should check this one out.
Final Words
We hope we managed to give you a general introduction and overview, along with some inspiration for building your own shortcuts. However, there are still plenty of details to learn about. We suggest starting with Apple’s official guide for Shortcuts on Mac.
If you want to dive deeper and become a true automation master, you might want to check out the What’s New in Shortcuts newsletter published by Matthew Cassinelli, a former developer of the Shortcuts app. Another great learning resource with tips and tricks is David Sparks’ Shortcuts for Mac Field Guide.
And last but not least, if you’re looking for more third-party apps that support Shortcuts, you should check out this editorial story on the Mac App Store. In addition to Diagrams, it lists more than 50 apps across all categories. You can get these apps directly from the page, and then it’s only a matter of enabling their shortcut actions and integrating them into your workflows to make them more powerful.
We’re eager to hear about your Shortcuts creations! Feel free to tweet them to us. And as always, we’re happy to hear any feedback and ideas from you.
Happy automating!